フローチャートの基本
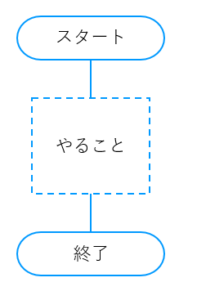
〇フローチャートは「スタート」~「終了」までの手順のことです

[say name=”ナルト先生” img=”https://mckbase.com/wp-content/uploads/2018/12/nrt2.png” from=”right”]スタートと終了の間にアンコ「やること」が入ってるよ[/say]
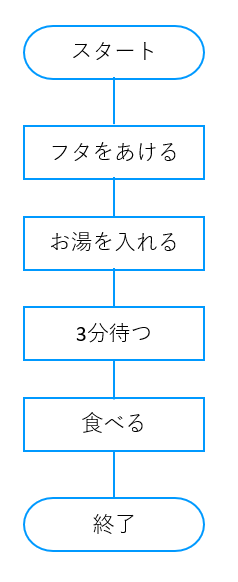
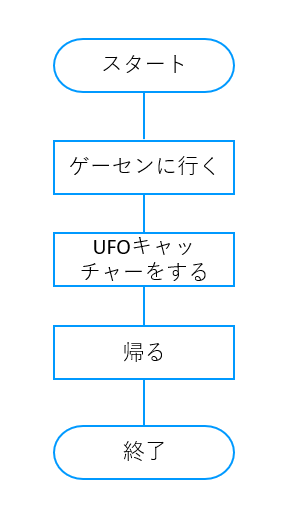
〇たとえばこんな感じ

[say name=”ナルト先生” img=”https://mckbase.com/wp-content/uploads/2018/12/nrt2.png” from=”right”]コレなんだかわかる?[/say]
〇3つのパターンを覚えよう
<パターンA> 順番通り(Sequence)

[say name=”ナルト先生” img=”https://mckbase.com/wp-content/uploads/2018/12/nrt2.png” from=”right”]これが基本。上から順番にやっていく[/say]
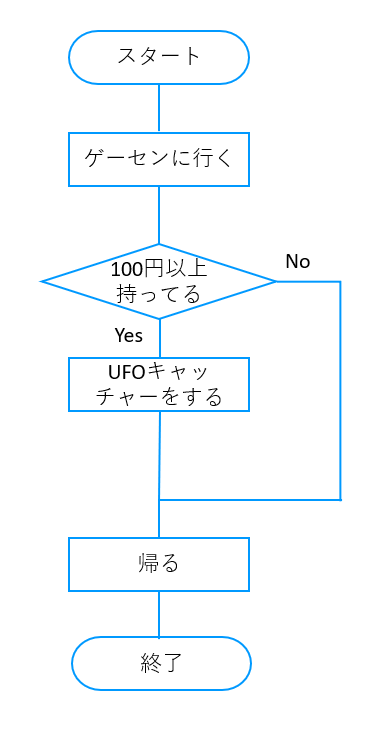
<パターンB> どっちか選ぶ(If)

[say name=”ナルト先生” img=”https://mckbase.com/wp-content/uploads/2018/12/nrt2.png” from=”right”]1プレイ100円です。お金がなければプレイできません[/say]
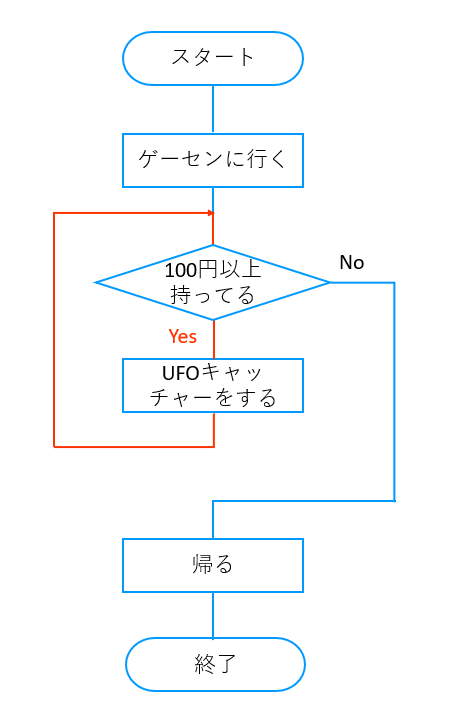
<パターンC> くり返す(Loop)

[say name=”ナルト先生” img=”https://mckbase.com/wp-content/uploads/2018/12/nrt2.png” from=”right”]お金がなくなるまでヤリまくり[/say]
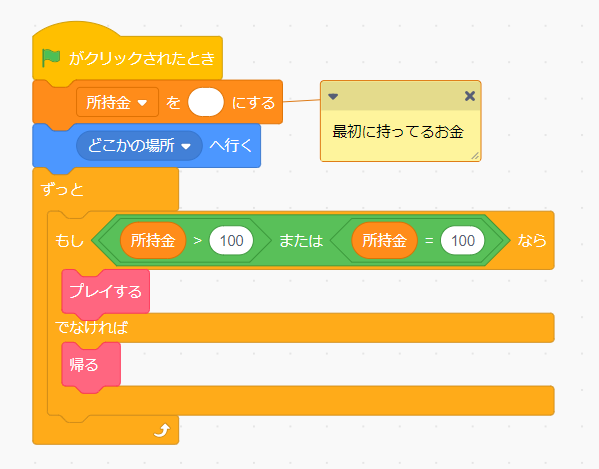
〇ScratchのスクリプトでパターンCを作ってみよう

[box class=”box26″ title=”学びのポイント”]
[list class=”ol-circle li-accentbdr acc-bc-before”]
- 頭の中のアイデアを図にしてみる
- コンピュータにもわかる指示に変える
- 3つのパターンを組み合わせて色々なプログラムを作る
(順次、選択、繰り返し)
[/list]
[/box]